Introduction
Every developer wants to create applications that are quick and efficient in today's fast-paced world. Vite.js can help with this, it is a build tool and development server that is intended to improve your workflow. It enables you to build and serve your application in record time by leveraging modern browser features like ES (ECMA Script) modules and native lazy-loading (a web browser's ability to defer the loading of non-needed resources, such as images and scripts, until they are needed, which can improve page load times and performance).
Benefits of Vite.js
-> Instant Startup
development server starts up your application in milliseconds, making it ideal for rapid prototyping and development.
Async Chunk Loading Optimization

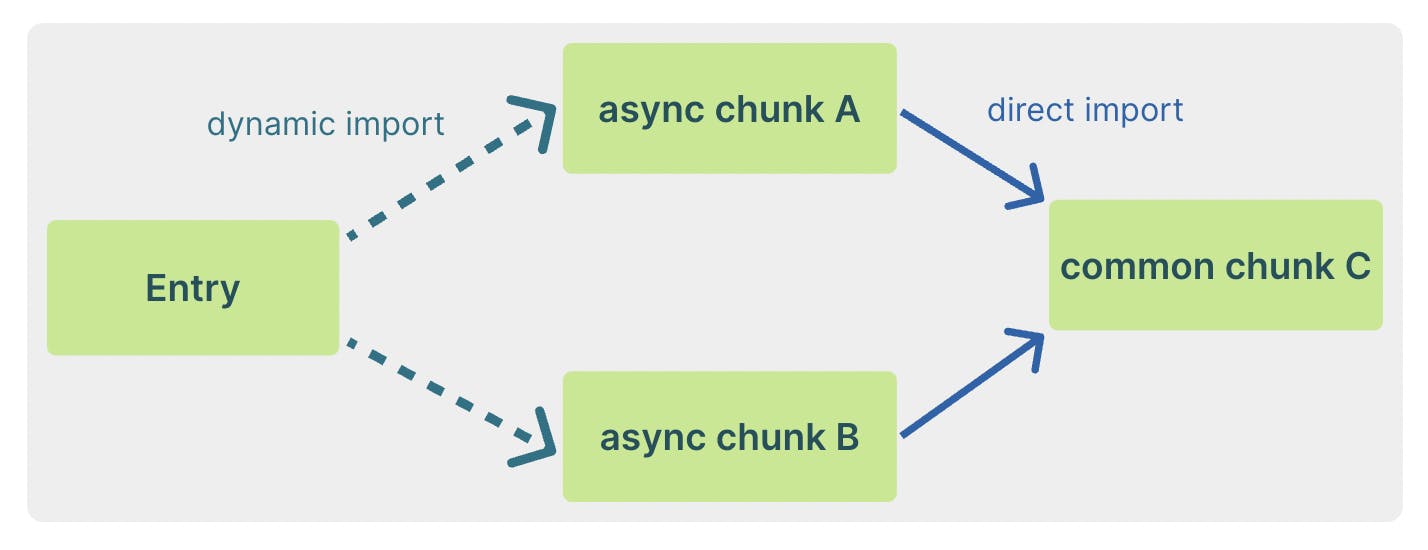
In complex web applications, it's common to have chunks of code that are shared between different parts of the application. With traditional bundlers, the browser has to request and parse each chunk separately, which takes more time and results in slower performance.
For example, Think of a chunk of code like a puzzle piece that the browser needs to fetch in order to display a website. Sometimes, one puzzle piece (let's call it A) needs another piece (let's call it C) in order to work properly.
Normally, when the browser fetches puzzle piece A, it doesn't know it needs piece C until it tries to use it. This means the browser has to stop and fetch piece C separately, which takes extra time and slows down the website.
But Vite is like a smart assistant who knows that A needs C ahead of time. So, it tells the browser to fetch both pieces at the same time, which saves time and speeds up the website.
Vite can also look ahead and see if any more puzzle pieces are needed, and it can fetch them all at once to make the website even faster.
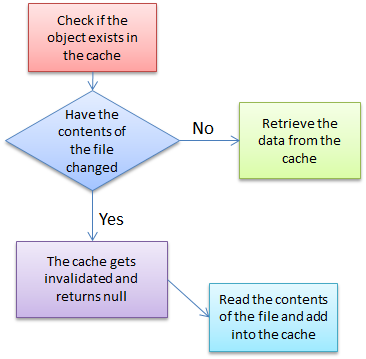
-> Caching
Vite saves things it has already made before so it can work faster. It knows when it needs to make things again and when it doesn't have to. This is called caching.

Vite also saves things in your browser so it doesn't have to make them again when you reload a page. This is also called caching. If you make changes to the code, you can turn off the browser cache and tell Vite to make things again, so you can see your changes.
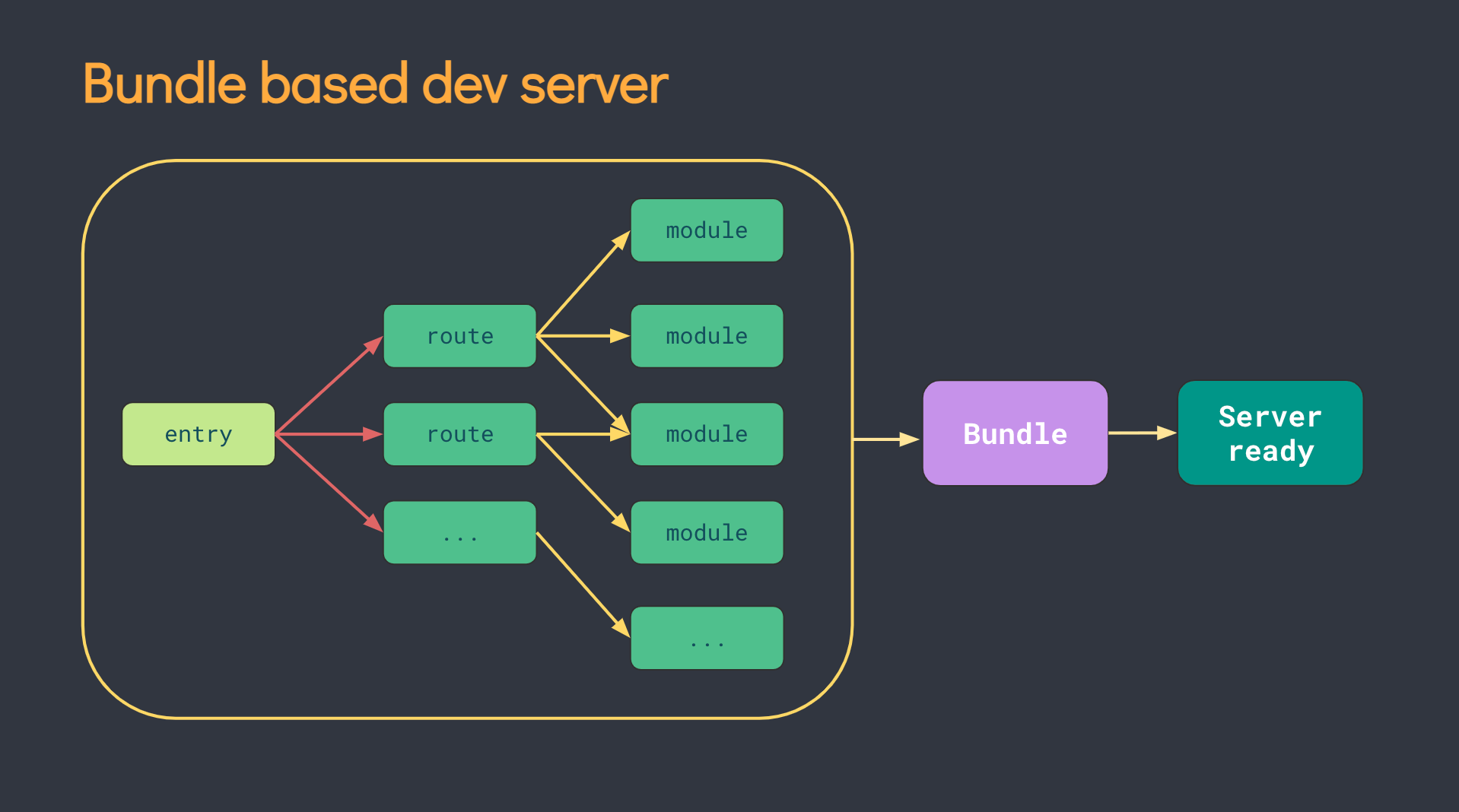
-> Optimized build process
Vite uses a highly optimized build process to bundle your application for production. It leverages the latest browser features such as ES modules to ensure that your application is as efficient as possible. optimize your code and improve your application's performance.

- Traditional bundlers bundle all the code into one large file, while Vite creates separate files for each module, allowing for faster rebuilds and better caching.

ES modules (ECMA Script Modules) are a modern way of organizing JavaScript code. Vite uses ES modules by default, allowing for faster startup times and better tree shaking (removing unused code) during the build process.
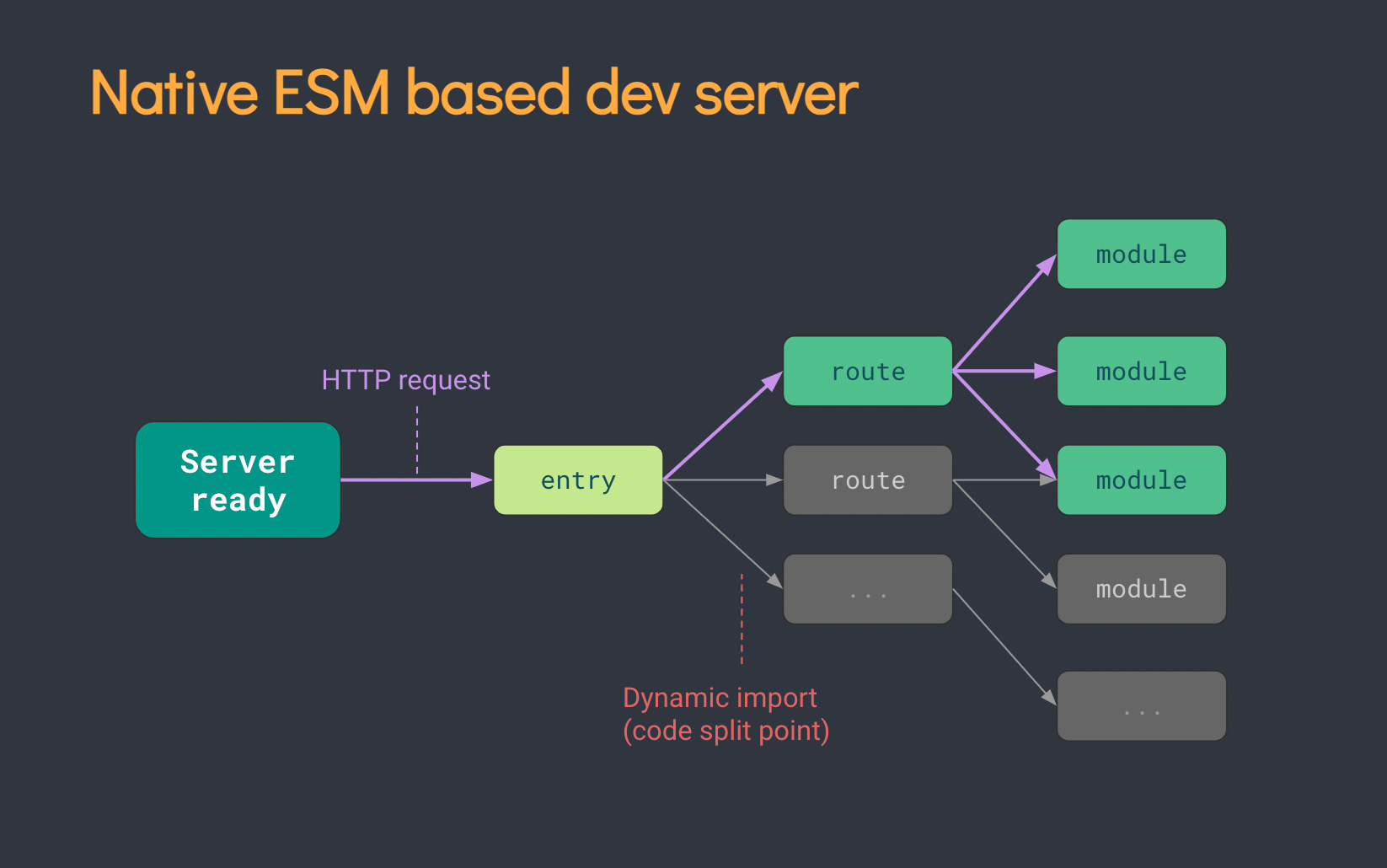
If any changes are made, only the modified modules will be reloaded or rebuilt, rather than the entire component or page, the grey route did not get rebuilt, as can be seen in the image above.
In terms of the size of the build folder and dist folder (folder created on build for application using vite), vite is able to generate highly optimized bundles that are significantly smaller in size compared to other build tools. This means that your application will load faster, resulting in a better user experience for your users.
-> Hot module replacement
This means that changes you make to your code are instantly reflected in your application without requiring a full refresh.

video credits- https://github.com/OmarShehata/vite-hot-reload-example
Frameworks that have Hot Module Replacement capability can use the API to instantly deliver precise updates without needing to reload the page.
-> Highly customizable
Vite is highly customizable and supports a wide range of plugins and configurations. For example, if you're building a complex web application that requires specific functionality, you can use Vite.js to customize your environment and integrate the necessary plugins/features.
-> here are some examples of features and plugins that you can use with Vite.js to customize your environment:
CSS Preprocessor-
Vite.js supports CSS preprocessors such as Sass, Less, and Stylus. This allows you to write CSS using a more powerful language that includes variables, nesting, and functions.
TypeScript-
It supports TypeScript, a strongly-typed superset of JavaScript that can help improve code quality and maintainability.
Vue.js-
Vite.js was created by the same team that created the Vue.js framework, so it has excellent support for Vue.js applications.
PWA-
Vite.js supports the creation of Progressive Web Apps (PWAs), which are web applications that can be installed on a user's device and used offline.
Testing-
It haves support for various testing frameworks, including Jest and Mocha. This makes it easy to write and run tests for your application.
Serverless-
It can be used with serverless architectures such as AWS Lambda or Google Cloud Functions, which can help improve scalability and reduce costs.
Create your plugins - read more about it here

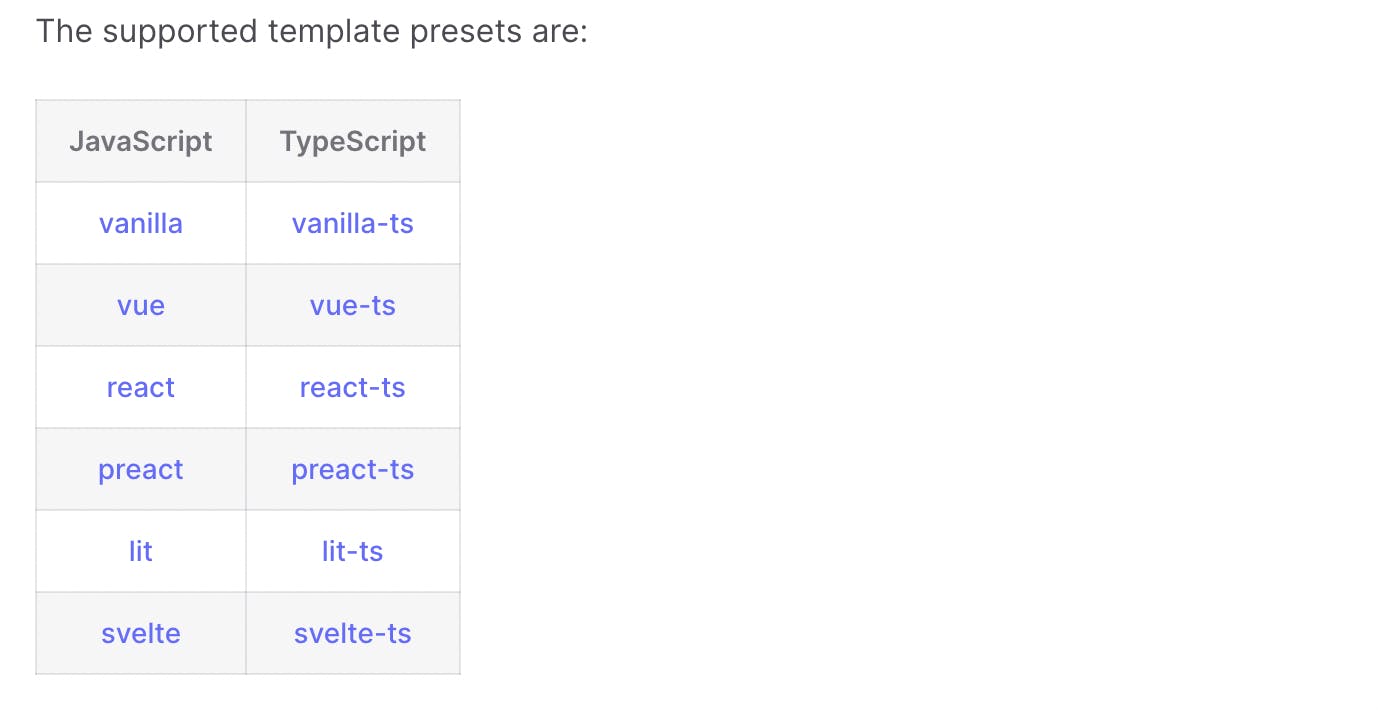
Compatible Templates and Frameworks

Comparisons and Differentiators-
Vite.js is similar to other development tools such as Webpack and Rollup. However, Vite.js differentiates itself by leveraging modern browser features such as ES modules and native lazy loading to improve development speed and efficiency.
->Webpack vs Vite.js:
Webpack is a highly configurable bundler that can handle any project size, while Vite.js is built for smaller projects and single-page applications.
Webpack uses a tree-shaking technique to eliminate unused code, while Vite.js uses ES modules to only load what is needed.
Webpack has a long configuration process, while Vite.js is simple to set up and use.
Tips -
-> Use pnpm To Further Enhance Performance
PNPM is a package manager for Node.js that can be used instead of the more commonly used NPM or Yarn. One of the benefits of using pnpm is that it can save disk space by sharing packages across projects.
When used with Vite, pnpm can help enhance the speed and efficiency of the development process. By using pnpm, dependencies can be pre-bundled and cached in a more efficient way, reducing the amount of time and resources needed to build and serve the application. This can lead to faster startup times, smoother development workflows, and ultimately a better experience for both developers and users.
So, if you're looking to enhance your development process with Vite, using pnpm can be a great option to consider!
Use Cases-
Small to medium-sized applications: Vite.js is ideal for developing small to medium-sized applications where development speed and efficiency are critical.
Single-page applications: Vite.js is perfect for developing single-page applications due to its quick and efficient development process.
Large-scale applications: It can be used for large-scale applications, but it's important to consider the complexity of the project and whether Vite's development process is suitable.
Advantages Summary of Vite.js-
Fast and efficient development process.
Highly customizable and extensible using plugins.
Native lazy-loading and ES module support for improved performance.
Simple and easy to use.
Drawbacks of Vite.js-
Not suitable for complex projects that require extensive configuration and customization.
Limited support for legacy browsers.
For more details visit Official Documentation - Vite.js
You can see this video for setup -
Conclusion
Vite.js is a fast and efficient development tool that is perfect for small to medium-sized applications and single-page applications. Its native lazy-loading and ES module support, along with its highly optimized build process, make it an excellent choice for developers looking to improve their workflow and application performance. While Vite.js may not be the best choice for complex projects that require extensive configuration and customization, it's a fantastic choice for developers who prioritize development speed and efficiency.